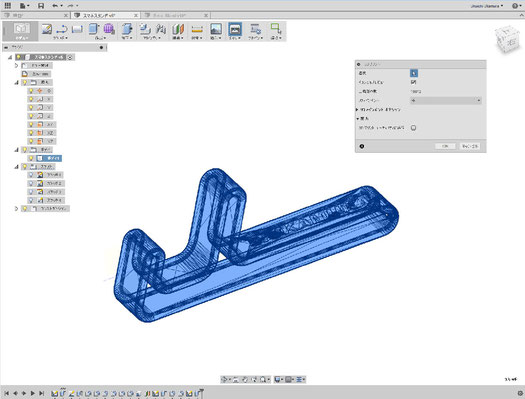
スマートホンスタンドを作ろう!

今回はスマートホンをヨコ位置で見れるミニスタンドを作ります。
同じ形状を2個使います。2つをアクセサリーパーツ「カニカン付きストラップ」でつなげば便利に持ち運べます。
プライベートではミニサイズの巾着袋に入れて、いつも持ち歩いています。
作例01
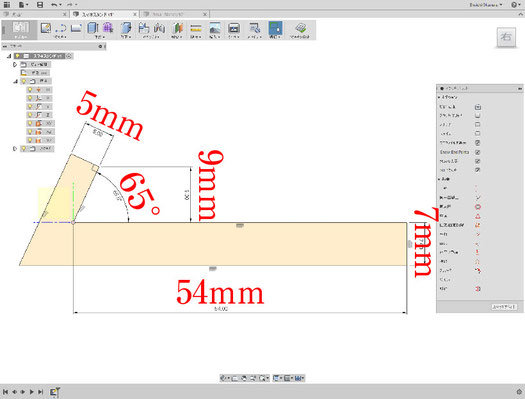
スタンドの水平脚の部分を作ります。
ビューを右にする。
作業平面YZを右クリック→スケッチを作成。
ツールバースケッチ→2点指定の長方形を選択。
中央の原点をクリックし、右ナナメ下方向へ
ドラッグしてクリック。
左側は最初は適当にスケッチする。トリム機能を使い不要
な線を削除。
ツールバースケッチ→スケッチ寸法を選択。
※スケッチ寸法はキーボードショートカット「D」
各寸法を記入する。
65°の角度拘束を付けるため
スケッチパレット→拘束→平行
を使い2辺を平行にさせる。
拘束が付くと線が青から黒に変化する。
ツールバー右端の「スケッチを停止」をクリック
してスケッチモードから抜ける。

作図02
ビューをホームビューにする。
矢印形の内側をクリックすると青くハイライトする。
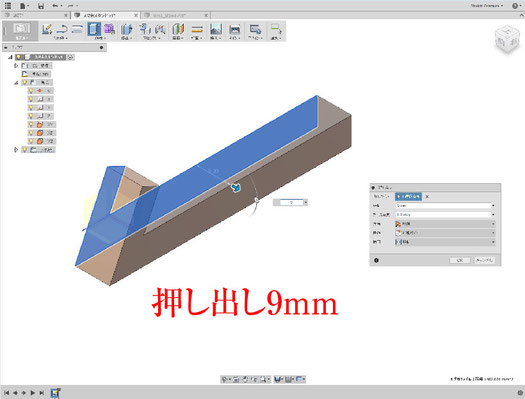
ツールバー作成→押し出しを選択。
距離→9mm
方向→片側
操作→新規ボディ
※押し出しはキーボードショートカット「E」

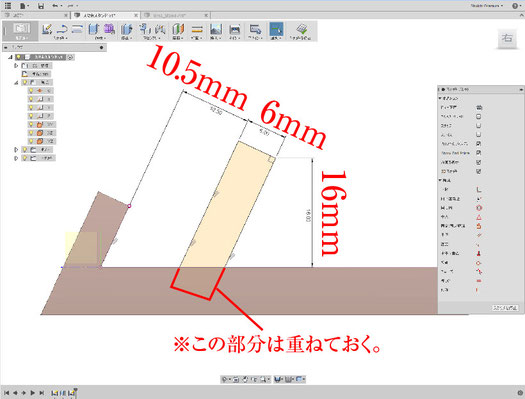
作図03
スマホ背面が当たる部分を作成します。
ビューを右にする。
先ほどと同じ
作業平面YZを右クリック→スケッチを作成。
ツールバースケッチ→線分を選択。
適当に四角を描いた後で、線を拘束させる。
65°に平行させるため
スケッチパレット→拘束→平行
を使い2辺を平行にする。
拘束が付くと線が青から黒に変化する。

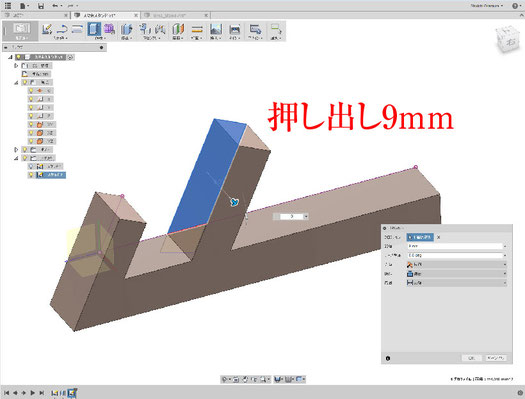
作図04
ビューをホームビューにする。
スケッチ選択し
ツールバー作成→押し出しを選択。
距離→9mm
方向→片側
操作→結合
さきほど作った押し出しボディと合体します。
※押し出しはキーボードショートカット「E」

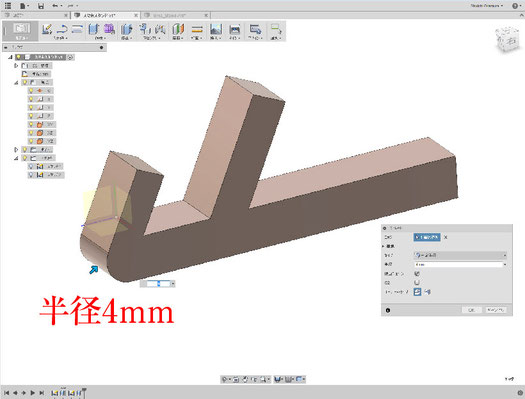
作図05
先端下側に
フィレット半径4を入力してOK。
※フィレットはキーボードショートカット「F」

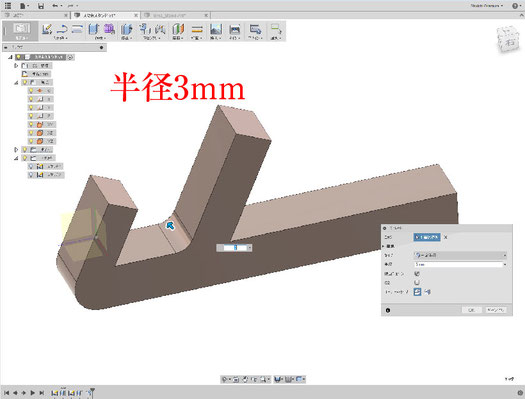
作図06
背面支え部、根元に
フィレット半径3を入力してOK。
※フィレットはキーボードショートカット「F」

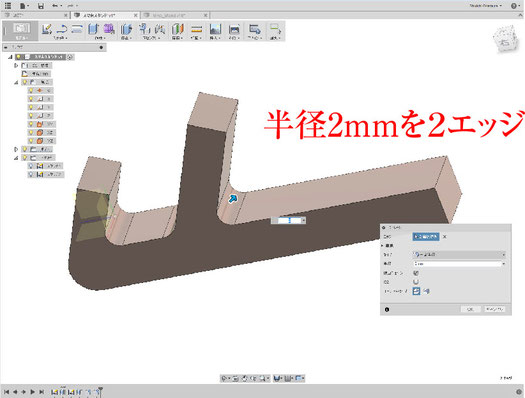
作図07
根元2か所に
フィレット半径2を入力してOK。
※フィレットはキーボードショートカット「F」

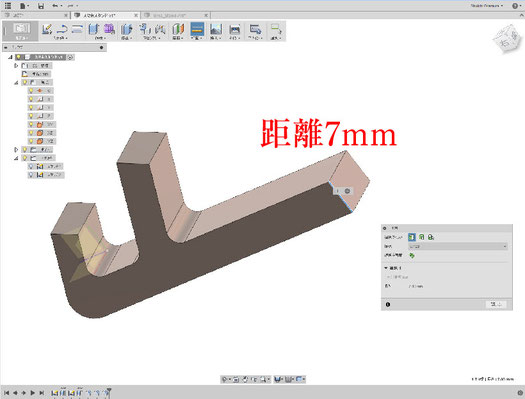
作図08
後ろの端にもフィレットを付ける。半円形につける
ため高さを計測する。
ツールバー検査→計測を選択。
高さのエッジをクリックすると寸法計測ができる。
※計測はキーボードショートカット「I」
距離7mmが計測できた。

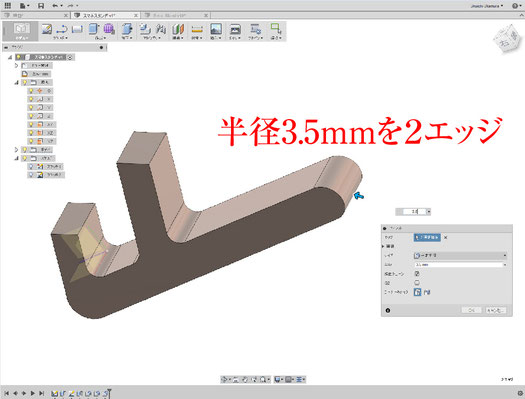
作図09
おしり部分を丸めます。
キーボードショートカット「F」
2つのエッジを選択し半径3.5。
※こまめに保存しましょう

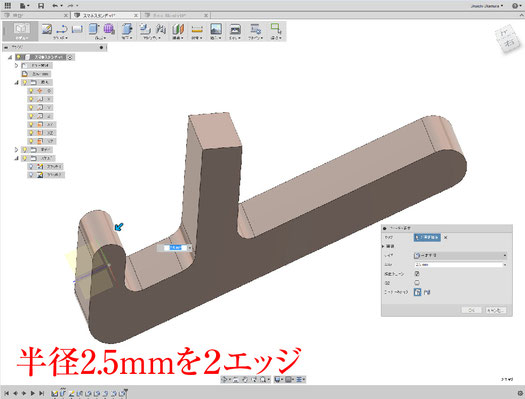
作図10
先端も計測し、その半数でフィレット付け。
キーボードショートカット「I」
キーボードショートカット「F」
2つのエッジを選択し半径2.5。

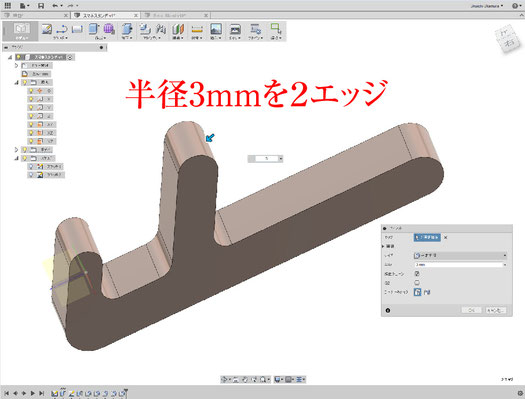
作図11
もうひとつの先端も計測し、その半数でフィレット付け。
キーボードショートカット「I」
キーボードショートカット「F」
2つのエッジを選択し半径3。

作図12
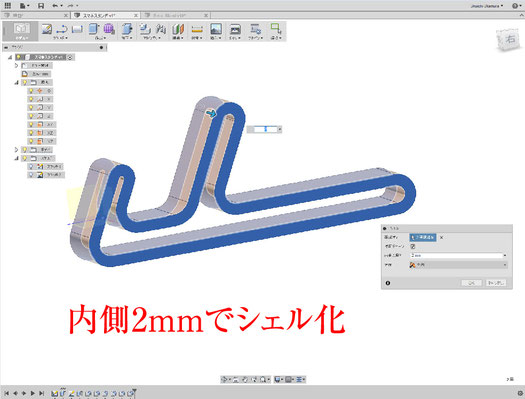
ボディの中をくりぬきます。
ツールバー修正→シェルを選択。
面/ボディ→側面を2つ選択
内側の厚さ→2mm
方向→内側

作図13
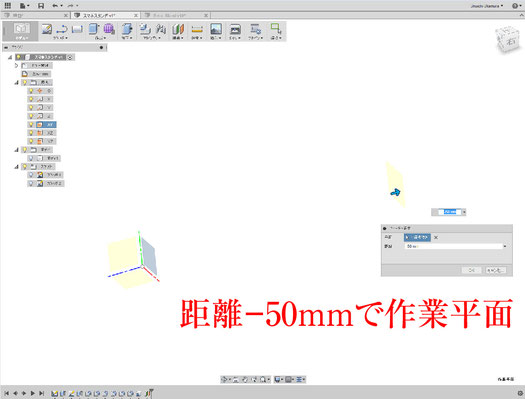
ストラップ穴を作成します。
作業平面を作るためにボディを非表示にします。
XY平面をクリック→オフセット面
距離-50mmで作業平面をつくる。
※こまめに保存しましょう

作図14
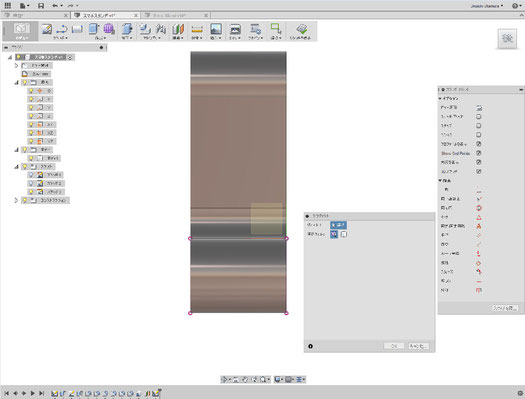
穴の形状をスケッチします。
ビューを後にします。
ボディを表示します。
作業平面を右クリック→スケッチを作成。

作図15
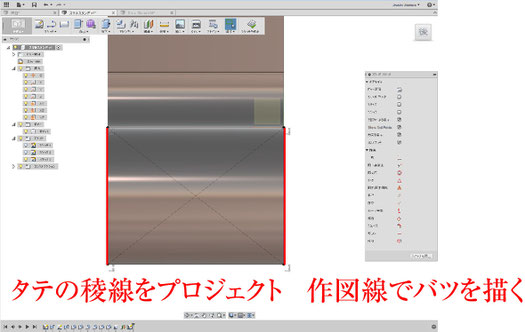
中央にスロット(長円)をスケッチします。
そのため作図線(コンストラクション)で
X(バツ)を描きます。
ガイドとなる参照線を作るため
スケッチ→投影/含める→プロジェクト
を選択。既存のエッジをクリックで参照できる。
※プロジェクトはキーボードショートカット「P」
実線でバツを描いた後に作図線にする。
※実線を作図線に変えるには線を選択後、
スケッチパレット→コンテキストオプション
で実線/作図線が交互に変えられます。

作図16
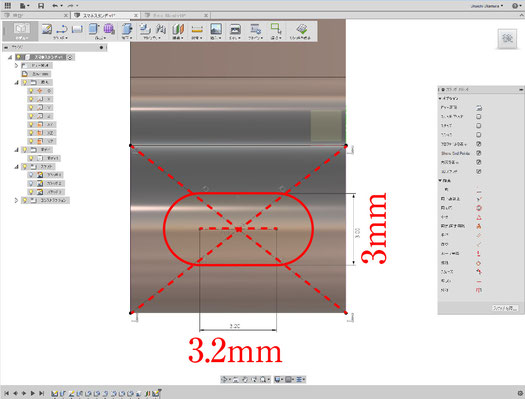
中央にスロット(長円)をスケッチします。
スケッチ→スロット→中心点スロット
中心でクリックしてヨコ方向へドラッグしクリック、
タテ方向へドラッグして決定。(寸法は気にしない)
寸法をダブルクリックで
タテ方向3mm、半円の中心間を3.2mmに修正。

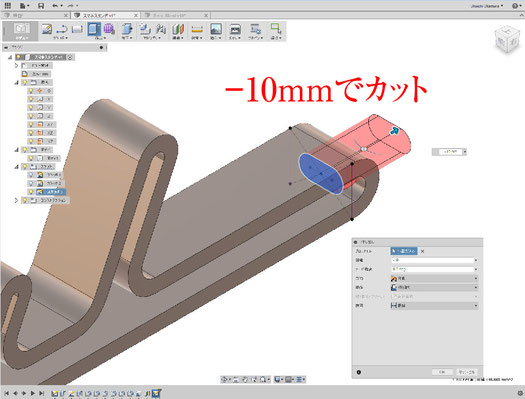
作図17
スケッチを選択し
キーボードショートカット「E」
-10mmで切り取ります。
※切り取りのときは赤くハイライトします。

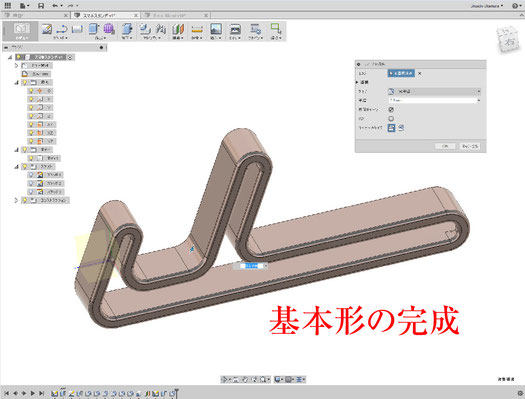
作図18
両側の外エッジ、内エッジにフィレット半径0.5mm。
穴エッジにフィレット半径0.5mm。
これで基本形状は完成です。

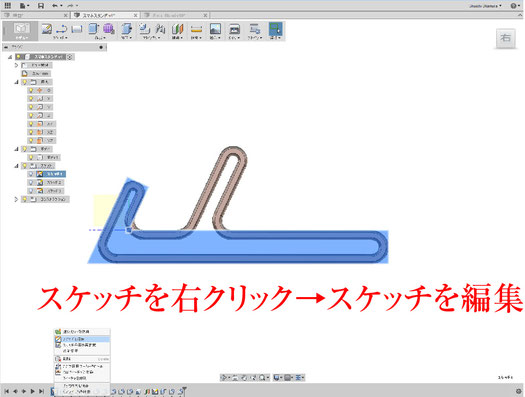
作図19
デザイン履歴機能を使って形状の修正をします。
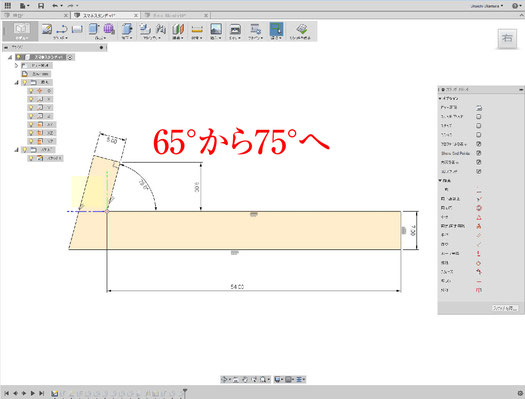
最初に作ったスケッチを右クリック→スケッチを編集します。

作図20
角度65°をダブルクリックして75°にします。
スケッチを終了させます。

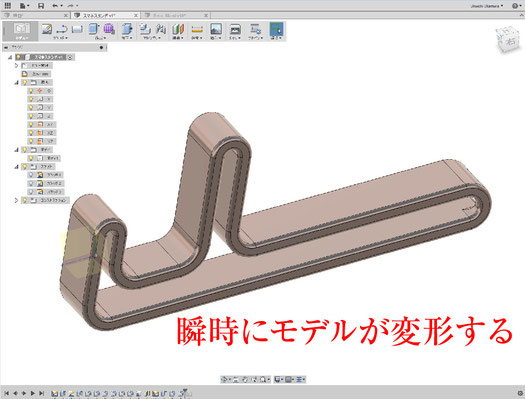
作図21
瞬時に作成したモデルの形状が
変化します。
「フィーチャーパラメトリック機能」といい高価な
業務用のCADシステムと同じ仕組みです。
この仕組みを使うとモデリングの自由度が
格段に上がります。
厚みのあるスマホを載せるときは2番目のスケッチの
10.5mmを大きくすれば良いのです。

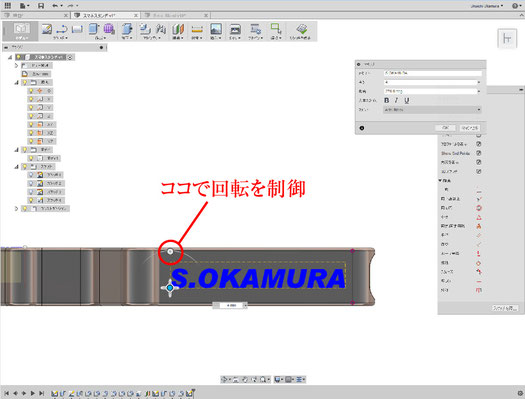
作図22
モデルの上面を右クリック→スケッチを作成。
ツールバースケッチ→テキストを選択。
適当な位置で名前をローマ字で入れる。
高さ4mm程度、書体はArial Blackなど
なるべく太い書体が良い。
書体の回転は○印を回すとできる。

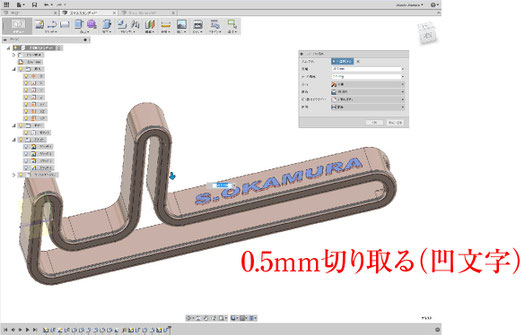
作図23
テキストを選択し、
キーボードショートカット「E」
0.5mm切りとる(凹文字)

作図24
完成です。

作図25
3Dプリンターで出力させるために「STL形式」という
ファイルにします。
ツールバーメイク→3Dプリントを選択。
「3Dプリントユーティリティに送信」チェックをはずす。
ボディを選択し、リファインメント中でOK。
データをデスクトップに保存してください。
ファイル名は「苗字(ローマ字)_Stand」